The front page.




The final masthead, incorporating the Reading festival arrow icon as recognisable imagery as well as a navigational tool inside the newspaper. This went through lots of slight alterations, but the constant was typeface, similar to that of the official one, but not the same, so that the branding remains my own. I avoided the use of capitals in the end, favouring lower caps, the big block letters seemed too static for a hyper festival.


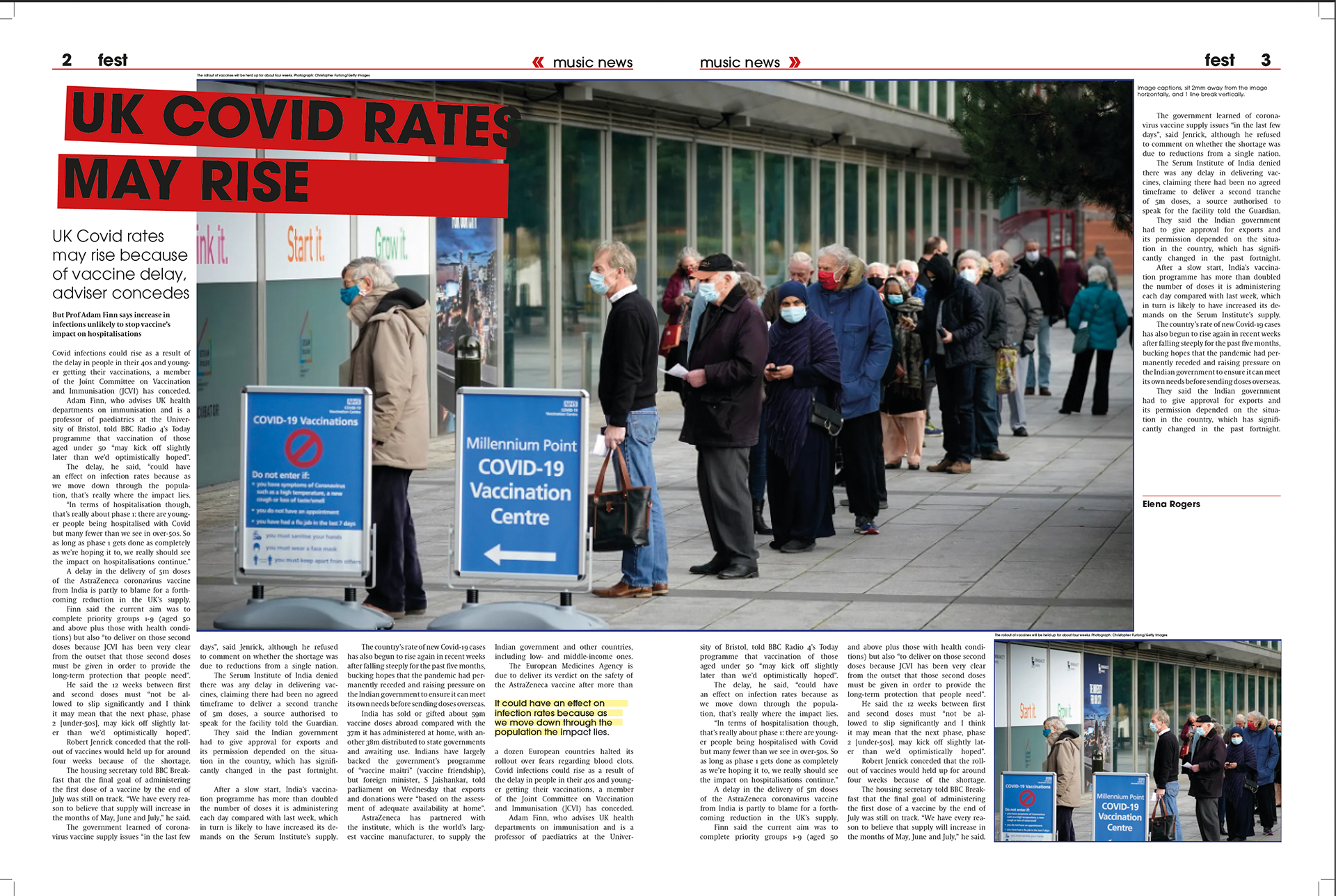
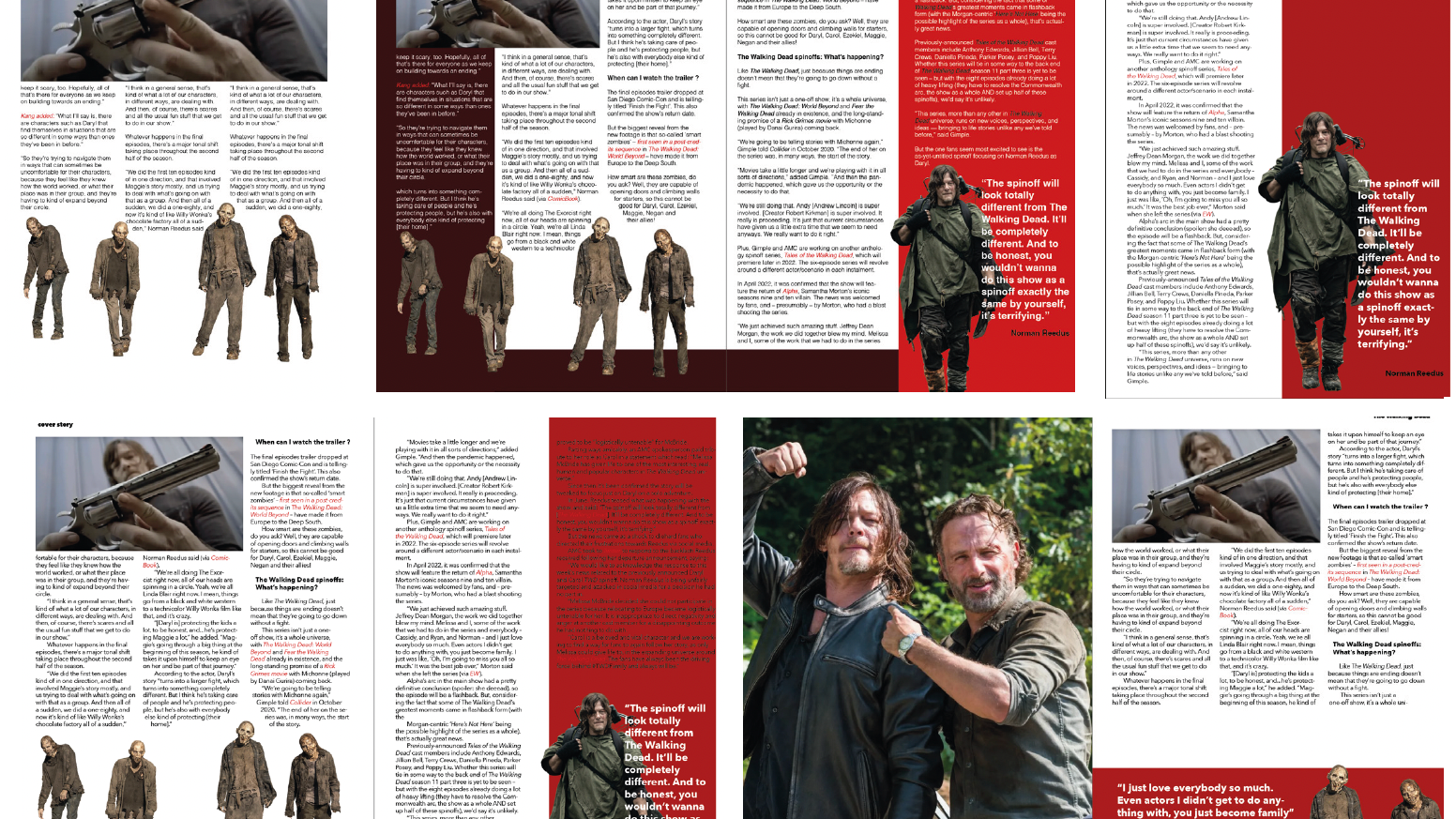
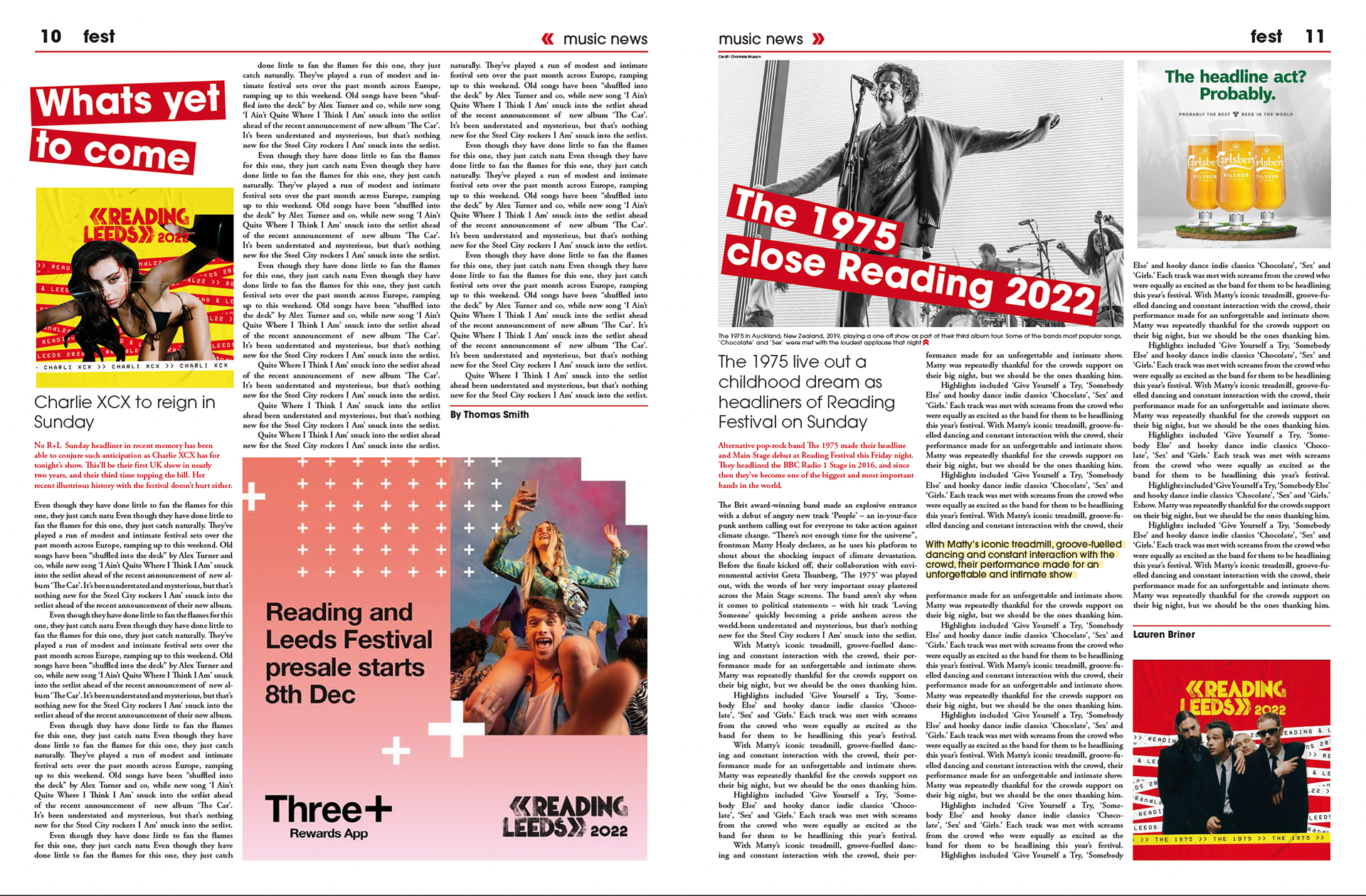
The first spread with the main article, following on from the front page, focusing on the Artic Monkeys headlining Saturday nights show. This spread features a pull quote, image credits, captions and shows how headers were handled using the arrows to highlight what section of the newspaper the reader is looking at. Author names only feature on long articles and have a rule above them, the same size and colour rule that would be used throughout the whole paper to break up the text. The titles for the bigger articles use banners behind the text, at multiple different angles to reflect some of the original branding for the festival. These help highlight some important text throughout the paper such as the pulled quotes which also feature the same feature at a reduced opacity. These banners colours will depend in which area of the paper the reader is looking at, switching between red and yellow, the official Reading Festival colour palette.





An infographic spread showing the number of guest artists per music genre attending the festival.
A pull out schedule for guests with no phone or internet to see what time their favourite artists will be performing with images for some. The banners from the front page are used here to establish which stage the acts will be on.



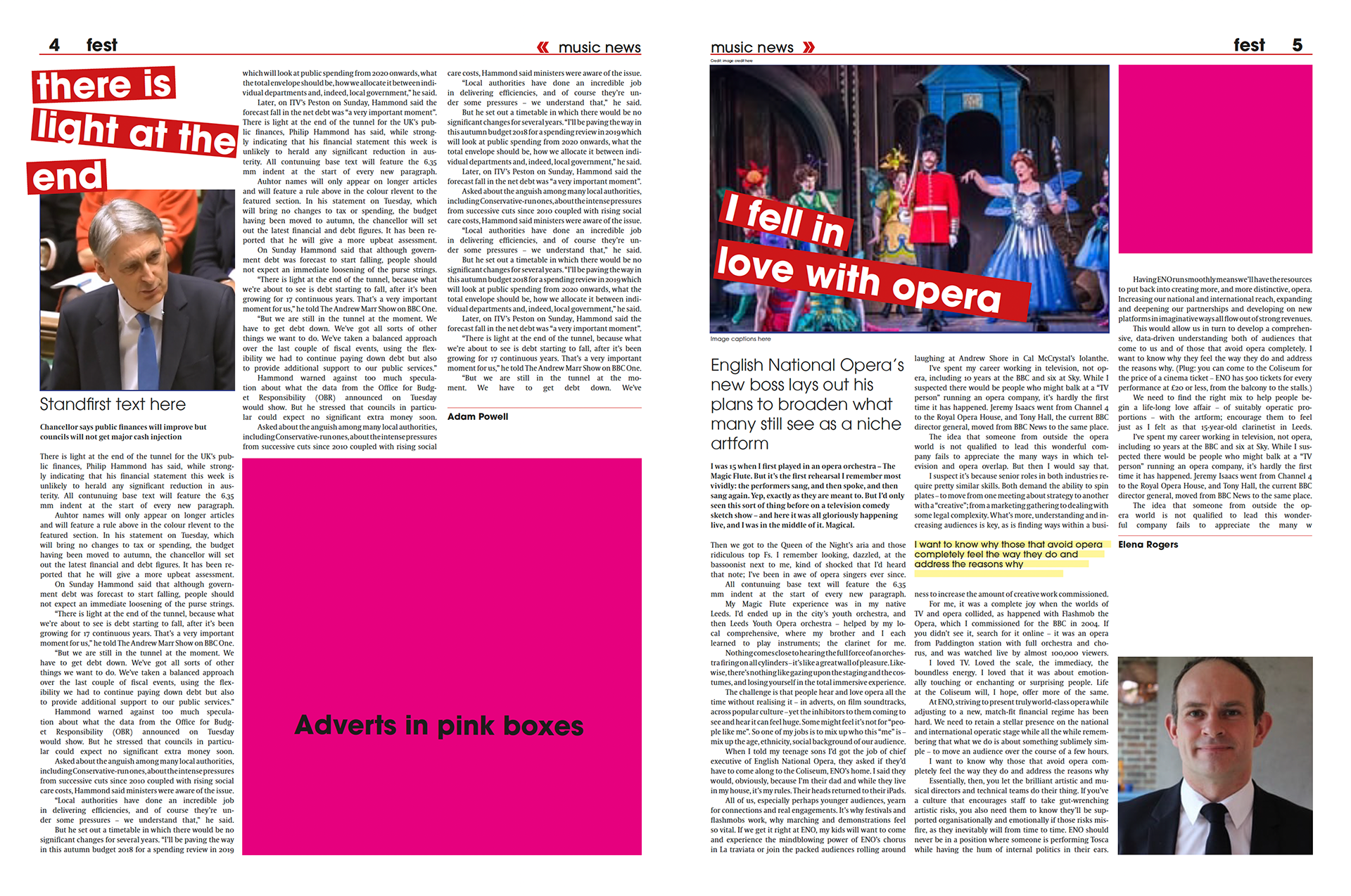
The Fest template, with explanation for what paragraph style to use where, blue boxes are where images will be included.